1. 박스속성
①border - 테두리
②marign - 테두리와 다른 태그 사이의 바깥쪽 여백
③padding - 테두리와 글자 사이의 안쪽 여백
④width - 글자영역의 가로 크기
⑤height - 글자영역의 세로크기
2. 박스속성 적용하기
① width,height
<!DOCTYPE html>
<html>
<head>
<title>loui3</title>
<style>
div {
width: 100px; height: 100px;
background-color: greenyellow;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
② border, margin, padding
<!DOCTYPE html>
<html>
<head>
<title>loui3</title>
<style>
div {
width: 100px; height: 100px;
background-color: greenyellow;
border: 20px solid green;
margin: 109x padding 30px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
3. 박스테두리 적용하기
① border-style: 속성들
dashed : 테두리를 약간 긴 점선으로 한다.
dotted: 테두리를 점선으로 한다.
solid: 테두리를 실선으로 한다.
none: 테두리를 없앤다.
hidden: 테두리가 있긴한데 보이진 않는다.
<!DOCTYPE html>
<html>
<head>
<title>loui3</title>
<style>
.box{
border-width: thick;
border-style: dashed;
border-color: aquamarine;
border-radius: 50px 30px 40px 10px; /*위 오른쪽 아래 왼쪽*/
}
</style>
</head>
<body>
<div class="box">
<h1>loui3 html css script</h1>
</div>
</body>
</html>
4. 가시 속성
① 가시속성은 태그가 화면에 보이는 방식을 지정한다.
-대표적으로 css에 display 속성을 사용하여 박스를 인라인,블록,인라인-블록 형식 처럼 사용하는 것이다.
② none,block,inline,inline-block 키워드
1.none: 화면에 안보인다
2.block: 블록 박스 형식으로 지정한다
3.inline: 인라인 박스 형식으로 지정한다
4.inline-block: 블록과 인라인의 중간형태로 지정한다.
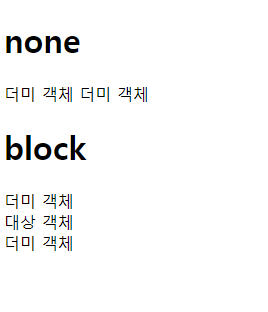
③ none, block 예시
<!DOCTYPE html>
<html>
<head>
<title>loui3</title>
<style>
#box {
display: none;
}
#box2{
display: block;
}
</style>
</head>
<body>
<h1>none</h1>
<span>더미 객체</span>
<div id="box">대상 객체</div>
<span>더미 객체</span>
<h1>block</h1>
<span>더미 객체</span>
<div id="box2">대상 객체</div>
<span>더미 객체</span>
</body>
</html>
④ inline-block 예시
<!DOCTYPE html>
<html>
<head>
<title>loui3</title>
<style>
#box {
display: inline-block;
background-color: red;
width: 100px;
height: 50px;
margin: 10px;
}
</style>
</head>
<body>
<p>의미 없는 더미 객체</p>
<span>더미 객체</span>
<div id="box">대상 객체</div>
<span>더미 객체</span>
<p>의미 없는 더미 객체</p>
</body>
</html>

5. 배경 속성
① 배경이미지 속성들
1.background-image: 배경이미지 삽입
2.background-size: 배경 이미지의 크기 지정
3.background-repeat: 배경 이미지의 반복형태 지정
4.background-attachment: 배경 이미지의 부착 형태 지정
5.background-position: 배경 이미지의 위치 지정
6.background: 한번에 모든 배경 속성 입력
②background-image
1.이미지를 2개 이상 삽입이 가능해진다
(해본 결과 A그림과 B그림이 있는데 A그림아래에 B그림을 놓는거라 생각하면 된다.)


<!DOCTYPE html>
<html>
<head>
<title>loui3</title>
<style>
body {
background-image: url(BackgroundFront.png),url(BackgroundBack.png);
background-size: 100%;
}
</style>
</head>
<body>
</body>
</html>
③background 사용 예시
<!DOCTYPE html>
<html>
<head>
<title>loui3</title>
<style>
body {
background-color: bisque;
background-image: url(BackgroundFront.png),url(BackgroundBack.png);
background-size: 100%;
background-repeat: no-repeat;
/*배경이미지 반복을 없앤다.*/
background-attachment: fixed;
/*스크롤을 이동해도 배경이미지가 고정된다.*/
}
</style>
</head>
<body>
<h1>2. 추가로 알면 좋은 속성들</h1>
<p>margin:10px 는 위, 아래 , 오른쪽, 왼쪽 10px</p>
<p>margin 10px 20px 위,아래 10px 오른쪽,왼쪽 20px</p>
<p>margin 10px 20px 30px 위 10px 오른쪽,왼쪽20px 아래30px</p>
<p>margin 10px 20px 30px 40px 위10px 오른쪽 20px 아래30px 왼쪽 40px</p>
</body>
</html>
'WEB > CSS3' 카테고리의 다른 글
| 04-01. 레이아웃 (0) | 2022.12.19 |
|---|---|
| 03-02. 위치 속성 (0) | 2022.12.18 |
| 03-01. 글꼴 (0) | 2022.12.16 |
| 01-02. 다양한 선택자들 (0) | 2022.12.14 |
| 01-01. CSS 선택자 (0) | 2022.12.12 |



