1. 위치 지정
①position 속성: 요소의 위치 지정 형식을 설정할때 사용한다.
②절대 위치 좌표에는 absolute, fixed 가 있고 상대 위치 좌표에는relative, static 이 있다.
absolute - 절대위치 좌표 설정
fixed - 화면을 기준으로 절대위치 좌표설정
relative - 초기 위치에서 상하좌우로 위치 이동
static - 위쪽에서 아래쪽으로 순서대로 배치
<!DOCTYPE html>
<html>
<head>
<title>loui3</title>
<style>
.box {width:100px; height:100px;
position: absolute;
}
.box:nth-child(1) {background-color: red;}
.box:nth-child(2) {background-color: blue;}
.box:nth-child(3) {background-color: green;}
</style>
</head>
<body>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</body>
</html>
(실행 결과는 웹브라우저의 버전 차이에 따라 상자 3개가 모두 보이거나 1개만 보인다고 한다.)
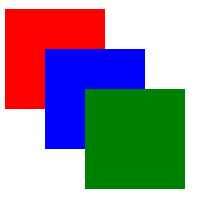
③웹 브라우저에서 출력방식을 통일 하려면 left 속성과 top 속성을 적용하면 된다.
<!DOCTYPE html>
<html>
<head>
<title>loui3</title>
<style>
.box {width:100px; height:100px;
position: absolute;
}
.box:nth-child(1) {
background-color: red;
left: 10px; top:10px;
}
.box:nth-child(2) {
background-color: blue;
left:50px; top:50px;
}
.box:nth-child(3) {
background-color: green;
left:90px; top:90px;
}
</style>
</head>
<body>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</body>
</html>
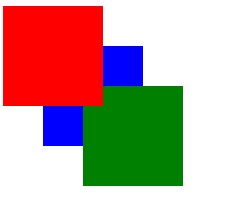
④도형 순서를 변경하려면 z-index 속성을 사용하면 된다.
z-index: 숫자 형태이며 숫자가 클수록 앞으로 나온다.(숫자를 너무 크게 입력할시 웹브라우저가 인식이 안된다.)
<!DOCTYPE html>
<html>
<head>
<title>loui3</title>
<style>
.box {width:100px; height:100px;
position: absolute;
}
.box:nth-child(1) {
background-color: red;
left: 10px; top:10px;
z-index: 100; /*제일 앞으로*/
}
.box:nth-child(2) {
background-color: blue;
left:50px; top:50px;
z-index: 10; /*맨 아래*/
}
.box:nth-child(3) {
background-color: green;
left:90px; top:90px;
z-index:90; /*가운데*/
}
</style>
</head>
<body>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</body>
</html>

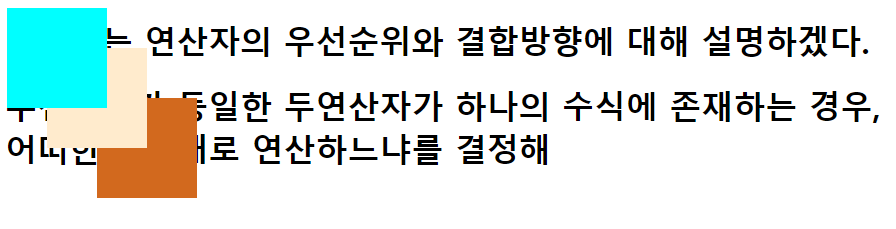
⑤위치 속성 공식 적용 하지 않았을때
영역이 겹치게 된다.
<!DOCTYPE html>
<html>
<head>
<title>loui3</title>
<style>
.box {width: 100px; height: 100px; position: absolute;}
.box:nth-child(1) {
background-color: aqua; left:10px; top: 10px;
z-index: 100;
}
.box:nth-child(2) {
background-color: blanchedalmond; left:50px; top: 50px;
z-index: 50;
}
.box:nth-child(3) {
background-color: chocolate; left:100px; top:100px;
z-index: 1;
}
</style>
</head>
<body>
<h1>이번에는 연산자의 우선순위와 결합방향에 대해 설명하겠다. </h1>
<div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
<h1>우선순위가 동일한 두연산자가 하나의 수식에 존재하는 경우, 어떠한 순서대로 연산하느냐를 결정해</h1>
</body>
</html>

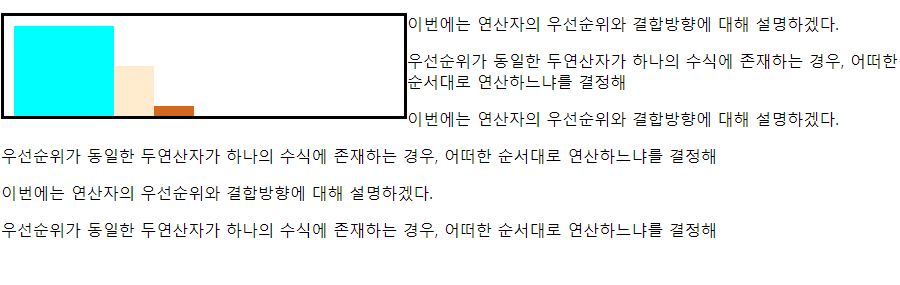
⑥위치 속성 공식 - 자손의 position 속성에 absolute 키워드 적용하기
-부모태그에 width 속성과 height 속성을 입력해 부모 태그 영역을 차지한다.
<!DOCTYPE html>
<html>
<head>
<title>loui3</title>
<style>
.box {width: 100px; height: 100px; position: absolute;}
.box:nth-child(1) {
background-color: aqua; left:10px; top: 10px;
z-index: 100;
}
.box:nth-child(2) {
background-color: blanchedalmond; left:50px; top: 50px;
z-index: 50;
}
.box:nth-child(3) {
background-color: chocolate; left:90px; top:90px;
z-index: 1;
}
body > div {
width: 400px; height: 100px;
border: 3px solid black;
position: relative;
overflow: hidden; /*넘어 가는 부분은 안보이게*/
}
</style>
</head>
<body>
<h1>이번에는 연산자의 우선순위와 결합방향에 대해 설명하겠다. </h1>
<div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
<h1>우선순위가 동일한 두연산자가 하나의 수식에 존재하는 경우, 어떠한 순서대로 연산하느냐를 결정해</h1>
</body>
</html>
2. 유동 속성
① float 속성을 사용시 태그를 오른쪽이나 왼쪽에 붙일수 있다.
<!DOCTYPE html>
<html>
<head>
<title>loui3</title>
<style>
.box {width: 100px; height: 100px; position: absolute;}
.box:nth-child(1) {
background-color: aqua; left:10px; top: 10px;
z-index: 100;
}
.box:nth-child(2) {
background-color: blanchedalmond; left:50px; top: 50px;
z-index: 50;
}
.box:nth-child(3) {
background-color: chocolate; left:90px; top:90px;
z-index: 1;
}
body > div {
width: 400px; height: 100px;
border: 3px solid black;
position: relative;
overflow: hidden;
float:left; /*태그 왼쪽에 붙이기*/
}
</style>
</head>
<body>
<div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
<p>이번에는 연산자의 우선순위와 결합방향에 대해 설명하겠다. </p>
<p>우선순위가 동일한 두연산자가 하나의 수식에 존재하는 경우, 어떠한 순서대로 연산하느냐를 결정해</p>
<p>이번에는 연산자의 우선순위와 결합방향에 대해 설명하겠다. </p>
<p>우선순위가 동일한 두연산자가 하나의 수식에 존재하는 경우, 어떠한 순서대로 연산하느냐를 결정해</p>
<p>이번에는 연산자의 우선순위와 결합방향에 대해 설명하겠다. </p>
<p>우선순위가 동일한 두연산자가 하나의 수식에 존재하는 경우, 어떠한 순서대로 연산하느냐를 결정해</p>
</body>
</html>
'WEB > CSS3' 카테고리의 다른 글
| 05-01. css3 테두리와 투명도 (0) | 2022.12.26 |
|---|---|
| 04-01. 레이아웃 (0) | 2022.12.19 |
| 03-01. 글꼴 (0) | 2022.12.16 |
| 02-01. CSS 속성들과 배경 (0) | 2022.12.15 |
| 01-02. 다양한 선택자들 (0) | 2022.12.14 |



