1.수평정렬 레이아웃
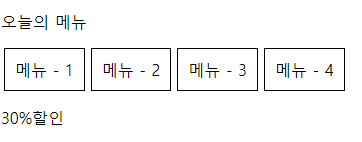
①자손에게 float 속성을 부모에겐 overflow: hidden 키워드를 사용한다.
width 속성과 height 속성을 입력 안해도 overflow 속성이 자손이 차지하는 너비를 모두 감싸는 특징이 있다.
<!DOCTYPE html>
<html>
<head>
<title>loui3</title>
<style>
div.container {
overflow: hidden;
}
div.item {
float:left;
margin: 0 3px;
padding: 10px;
border: 1px solid black;
}
</style>
</head>
<body>
<p>오늘의 메뉴</p>
<div class="container">
<div class="item">메뉴 - 1</div>
<div class="item">메뉴 - 2</div>
<div class="item">메뉴 - 3</div>
<div class="item">메뉴 - 4</div>
</div>
<p>30%할인</p>
</body>
</html>

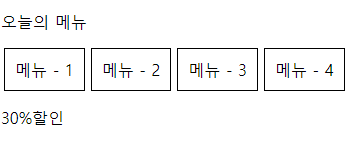
② clear:both 속성을 사용해 수평정렬을 할 수 있다.
<!DOCTYPE html>
<html>
<head>
<title>loui3</title>
<style>
div.item {
float: left;
margin: 0 3px;
padding: 10px;
border: 1px solid black;
}
div.clear {
clear: both;
}
</style>
</head>
<body>
<p>오늘의 메뉴</p>
<div class="clear"></div>
<div>
<div class="item">메뉴 - 1</div>
<div class="item">메뉴 - 2</div>
<div class="item">메뉴 - 3</div>
<div class="item">메뉴 - 4</div>
</div>
<div class="clear"></div>
<p>30%할인</p>
</body>
</html>
2.중앙 정렬 레이아웃
①중앙 정렬하고 싶은 태그에 width 속성을 부여 한후 margin 속성을 0 auto 로 입력한다.
<!DOCTYPE html>
<html>
<head>
<title>loui3</title>
<style>
/* 초기화 */
* {
margin: 0;
padding: 0;
}
/* 주제 */
body {
margin: 0 auto;
width: 960px;
}
</style>
</head>
<body>
<h1>치킨</h1>
<p>치킨(영어: chicken)으로 불리기도 하는 한국의 닭튀김은 토막낸 닭고기에 튀김옷 또는 반죽물을 덮어 기름에 튀겨 만든 음식이다.</p>
<p>"치킨"은 "닭튀김"이라는 뜻의 영어 "프라이드 치킨(fried chicken)"의 줄임말이다.</p>
<p> 다양한 형태로 변형하여 양념치킨, 간장치킨, 파닭, 닭강정 등으로 만들기도 한다. 반찬으로 "치킨무"라 불리는 무 초절임을 함께 낸다. </p>
<p>음료수는 탄산음료나 맥주를 곁들여 먹는(치맥) 경우가 많으며, 맥주 대신 소주와 과실주를 곁들이기도 한다.</p>
</body>
</html>
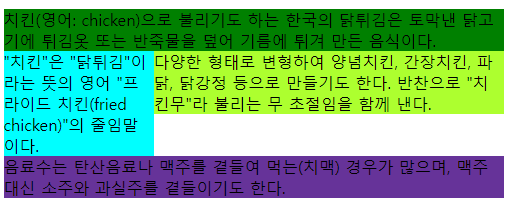
3.One True 레이아웃 구성하기
①행을 독립적으로 사용하고 공간을 나눈다 라고 생각하면 된다.
<!DOCTYPE html>
<html>
<head>
<title>loui3</title>
<style>
body {
margin: 10px auto;
width: 500px;
}
#middle {
overflow: hidden;
}
#left {
float: left;
width: 150px;
background-color: aqua;
}
#right {
float: right;
width: 350px;
background-color: greenyellow;
}
#top {
background: green;
}
#bottom {
background-color: rebeccapurple;
}
</style>
</head>
<body>
<div id="top">치킨(영어: chicken)으로 불리기도 하는 한국의 닭튀김은 토막낸 닭고기에 튀김옷 또는 반죽물을 덮어 기름에 튀겨 만든 음식이다.</div>
<div id="middle">
<div id="left">"치킨"은 "닭튀김"이라는 뜻의 영어 "프라이드 치킨(fried chicken)"의 줄임말이다.</div>
<div id="right"> 다양한 형태로 변형하여 양념치킨, 간장치킨, 파닭, 닭강정 등으로 만들기도 한다. 반찬으로 "치킨무"라 불리는 무 초절임을 함께 낸다. </div>
</div>
<div id="bottom">음료수는 탄산음료나 맥주를 곁들여 먹는(치맥) 경우가 많으며, 맥주 대신 소주와 과실주를 곁들이기도 한다.</div>
</body>
</html>
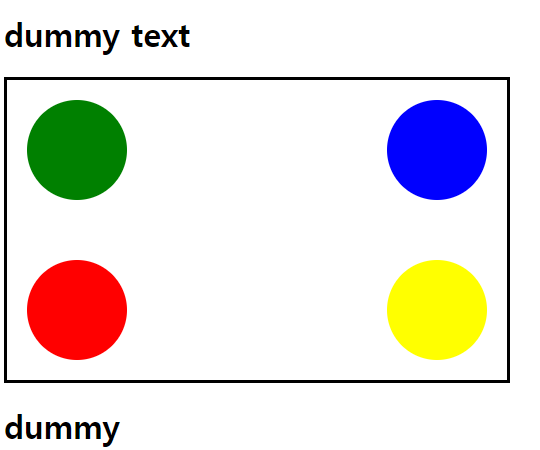
4.요소배치
①절대위치를 사용한 요소 배치
<!DOCTYPE html>
<html>
<head>
<title>loui3</title>
<style>
#container {
width: 500px;
height: 300px;
border: 3px solid black;
overflow: hidden;
position: relative;
}
.circle {
position: absolute;
width: 100px;
height: 100px;
border-radius: 50% 50%;
}
#blue {
background: blue;
right: 20px;
top: 20px
}
#green {
background: green;
left: 20px;
top: 20px
}
#yellow {
background: yellow;
right: 20px;
bottom: 20px
}
#red {
background: red;
left: 20px;
bottom: 20px
}
</style>
</head>
<body>
<h1>dummy text</h1>
<div id="container">
<div id="green" class="circle"></div>
<div id="blue" class="circle"></div>
<div id="yellow" class="circle"></div>
<div id="red" class="circle"></div>
</div>
<h1>dummy</h1>
</body>
</html>
②요소를 중앙에 배치하기
margin-left 태그와 margin-top속성을 음수로 입력해야하며 div 태그의 반값이어야 합니다.
<!DOCTYPE html>
<html>
<head>
<title>loui3</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
background-color: red;
}
#container {
width: 500px;
height: 250px;
background: orange;
position: absolute;
left: 50%;
top: 50%;
margin-left: -250px;
margin-top: -125px;
}
h1 {text-align: center;}
</style>
</head>
<body>
<div id="container">
<h1>요소의 중앙배치</h1>
</div>
</body>
</html>
③요소를 고정위치에 배치하기
<!DOCTYPE html>
<html>
<head>
<title>loui3</title>
<style>
.container {
margin-left: 50px;
margin-top: 50px;
}
.top_bar {
background: red;
position: fixed;
left: 0;
top: 0;
right: 0;
height: 50px;
}
.left_bar {
background: blue;
position: fixed;
left: 0;
top: 50px;
bottom: 0;
width: 50px;
}
</style>
</head>
<body>
<div class="top_bar"></div>
<div class="left_bar"></div>
<div class="container">
<p>치킨(영어: chicken)으로 불리기도 하는 한국의 닭튀김은 토막낸 닭고기에 튀김옷 또는 반죽물을 덮어 기름에 튀겨 만든 음식이다.</p>
<p>"치킨"은 "닭튀김"이라는 뜻의 영어 "프라이드 치킨(fried chicken)"의 줄임말이다.</p>
</div>
</body>
</html>
④글자내용 생략하기
-예를 들어 너비가 300px인데 300px을 넘어가게 될 경우 ...으로 바뀌게 된다.
-줄바꿈이되면 ...이 사용 안되므로 white-space: nowrap; 명령어를 사용하고 글자 생략 기능인 ellipsis를 추가하면 된다.
<!DOCTYPE html>
<html>
<title>
<head></head>
<title>loui3</title>
<style>
h1,p {
width: 300px;
}
.ellipsis {
white-space: nowrap;
/*줄바꿈을 하지 않는다*/
overflow: hidden;
text-overflow: ellipsis;
}
</style>
</head>
<body>
<h1 class="ellipsis">치킨(영어: chicken)으로 불리기도 하는 한국의 닭튀김은 토막낸 닭고기에 튀김옷 또는 반죽물을 덮어 기름에 튀겨 만든 음식이다.</h1>
<p>"치킨"은 "닭튀김"이라는 뜻의 영어 "프라이드 치킨(fried chicken)"의 줄임말이다.</p>
</body>
</title>
</html>
'WEB > CSS3' 카테고리의 다른 글
| 05-02. css 전환 (0) | 2022.12.30 |
|---|---|
| 05-01. css3 테두리와 투명도 (0) | 2022.12.26 |
| 03-02. 위치 속성 (0) | 2022.12.18 |
| 03-01. 글꼴 (0) | 2022.12.16 |
| 02-01. CSS 속성들과 배경 (0) | 2022.12.15 |



