1. 선택자 용도
①선택자는 CSS3에서 특정 html 태그를 선택할때 사용하는것이다.
1. 선택자를 사용하면 선택한 태그에 원하는 스타일과 스크립트를 적용 할수 있다.
2. 아래와 같이 css블록(선택자, 스타일 속성, 스타일 값)을 사용해 작성한것을 스타일 시트라고 한다.
<!-- h1은 선택자, color는 스타일 속성, rebeccapurple는 스타일 값을 나타낸다 -->
<style>
h1 {
color : rebeccapurple;
background-color: aqua;
}
</style>
2. 추가로 알면 좋은 속성들
① marign, padding
(margin속성은 바깥쪽 여백을 padding은 안쪽 여백을 지정한다.)
예시
margin:10px 는 위, 아래 , 오른쪽, 왼쪽 10px
margin 10px 20px 위,아래 10px 오른쪽,왼쪽 20px
margin 10px 20px 30px 위 10px 오른쪽,왼쪽20px 아래30px
margin 10px 20px 30px 40px 위10px 오른쪽 20px 아래30px 왼쪽 40px
② overflow
(요소의 컨텐츠가 너무 클때 어떻게 처리할지를 결정할 수 있다.)
예시
overflow: hidden 넘어가는 부분은 자른다
overflow: visible 넘치는경우 컨텐츠가 밖으로 보인다.(기본값)
overflow: scroll 스크롤바가 추가된다
overflow: auto 스크롤바를 자동으로 추가한다
3. 기본 선택자
① 전체 선택자
* 으로 사용하며 페이지 내부의 태그 모두를 선택 하여 사용한다.
<!DOCTYPE html>
<html>
<head>
<title>loui3</title>
<style>
* { color : blue}
</style>
</head>
<body>
<fieldset>
<legend>루이3</legend>
<h1>loui 3</h1>
<p>HTML5 태그 요소 속성은....</p>
</fieldset>
</body>
</html>
② 태그 선택자
각 태그를 선택하여 사용한다.( <body>,<p>,<h1> 등)
<!DOCTYPE html>
<html>
<head>
<title>loui3</title>
<style>
h1 { color : blue}
p {color : aqua}
</style>
</head>
<body>
<fieldset>
<legend>루이3</legend>
<h1>loui 3</h1>
<p>HTML5 태그 요소 속성은....</p>
</fieldset>
</body>
</html>
③ 아이디 선택자
1. 특정 id속성이 있는 태그를 선택하여 사용한다.
2. 스타일 시트는 id속성이 중복되어도 상관 없지만 자바스크립트에서는 문제가 발생한다.
3. #아이디로 사용 가능하다.
<!DOCTYPE html>
<html>
<head>
<title>loui3</title>
<style>
#header {width: 800px; margin: 0 auto; background: wheat;}
#wrap {width: 800px; margin: 0 auto; overflow: hidden;}
#aside {width: 600px; float: left; background: blue;}
#content {width: 200px; float: left; background: gold;}
</style>
</head>
<body>
<div id="header">
<h1>제목</h1>
</div>
<div id="wrap">
<div id="aside">
<h1>내용</h1>
</div>
<div id="content">
<h1>로그인</h1>
</div>
</div>
</body>
</html>

④ 클래스 선택자
1. 특정한 클래스를 선택할때 사용한다.
2. .클래스 형태로 쓸수 있다.
<!DOCTYPE html>
<html>
<head>
<title>loui3</title>
<style>
#section {width: 600px; margin: 0 auto; overflow:hidden;}
.select { color: gold;}
.item {background-color: blue;}
</style>
</head>
<body>
<div id="section">
<ul>
<li class="select item">html</li>
<li>css3</li>
<li class="select item">script</li>
</ul>
</div>
</body>
</html>
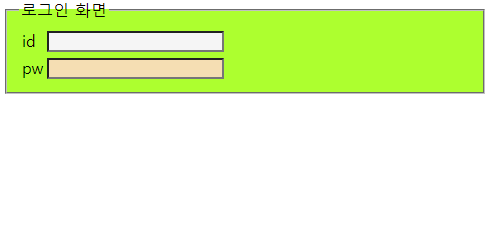
⑤속성 선택자
1. 특정 속성 또는 값이 있는 태그를 선택할때 사용한다.
2. input 태그에 많이 사용한다.
3. input[type="속성"] 또는 input[type="속성=값"] 으로 사용한다.
<!DOCTYPE html>
<html>
<head>
<title>loui3</title>
<style>
#login {background-color: greenyellow;}
input[type="text"] {background-color: whitesmoke;}
input[type="password"] {background-color: wheat;}
</style>
</head>
<body>
<form>
<fieldset id="login">
<legend>로그인 화면</legend>
<table>
<tr>
<td><label for="name">id</label></td>
<td><input id="name" type="text"></td>
</tr>
<tr>
<td><label for="password">pw</label></td>
<td><input id="password" type="password"></td>
</tr>
</table>
</fieldset>
</form>
</body>
</html>
'WEB > CSS3' 카테고리의 다른 글
| 04-01. 레이아웃 (0) | 2022.12.19 |
|---|---|
| 03-02. 위치 속성 (0) | 2022.12.18 |
| 03-01. 글꼴 (0) | 2022.12.16 |
| 02-01. CSS 속성들과 배경 (0) | 2022.12.15 |
| 01-02. 다양한 선택자들 (0) | 2022.12.14 |



