1.for of 란?
배열 같은 것들을 반복시킬때 인덱스가 필요 없어서 신경쓰지 않을 경우에 사용한다.
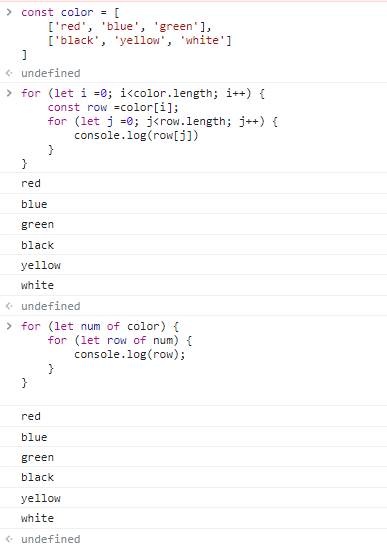
const color = [
['red', 'blue', 'green'],
['black', 'yellow', 'white']
]
for (let i =0; i<color.length; i++) {
const row =color[i];
for (let j =0; j<row.length; j++) {
console.log(row[j])
}
}
for (let num of color) {
for (let row of num) {
console.log(row);
}
}

2.객체 루프
객체루프는 잘 안사용하지만 객체는 배열처럼 for of 를 쓰는게 아닌 for in을 쓴다.
또한 객체안에 있는 이름을 부를때는 Object.key(객체이름) 으로 값을 부를때는 Object.vaules(객체이름)으로 부른다.
'WEB > javascript' 카테고리의 다른 글
| 05-01. javascript 함수 (0) | 2023.02.10 |
|---|---|
| 중간) javascipt 문제들 (0) | 2023.02.09 |
| 04-01. 루프 (0) | 2023.02.06 |
| 03-01. 객체 (0) | 2023.01.30 |
| 02-01. 배열 (0) | 2023.01.27 |



