1. 객체를 사용하는 이유
객체를 만들면 그 안에 온갖 종류의 데이터를 값으로 저장할수 있다.
예시)
const item = {
name: "sword",
inStock: true,
price: 1.99,
color: ["green", "red", "blue"]
}
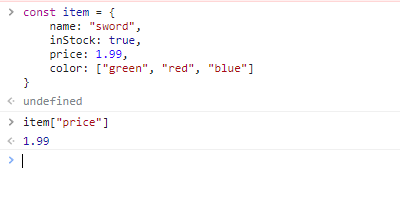
2.객체에서 데이터 불러오기
①객체이름["불러올 데이터"] 로 가지고 오기.
-변수 같은 유동적인 것을 객체에서 키로 쓰고 싶을때 사용한다.

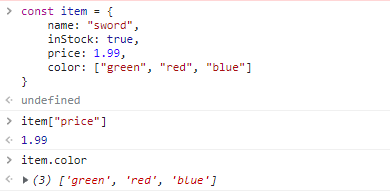
②객체이름.불러올 데이터 로 가지고 오기

3. 객체 수정하기
수정할 객체 = 수정값; 으로 수정이 가능하다.

'WEB > javascript' 카테고리의 다른 글
| 04-02. for of (0) | 2023.02.06 |
|---|---|
| 04-01. 루프 (0) | 2023.02.06 |
| 02-01. 배열 (0) | 2023.01.27 |
| 01-04. 조건부 (0) | 2023.01.26 |
| 01-03 . 실행 (0) | 2023.01.26 |



