html에서 태그
html에서 태그는 마크업 언어로 사용됩니다.
또한 웹페이지의 요소들을 정의하고 표시 하는데에 사용 하는데 이를 더 자세하게 알아보겠습니다.
앵커 태그
- a 태그는 anchor을 의미하며 하이퍼링크(Hyper Link) 를 생성할때 사용합니다.
- hyper는 hyper reference를 의미 하며 이동할 웹페이지의 경로를 나타냅니다.
- 사용 방법: <a href="이동할 웹페이지">출력글자</a>
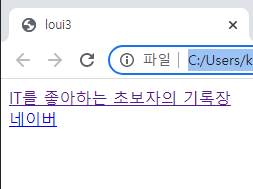
<!DOCTYPE html>
<html>
<head>
<title> loui3</title>
</head>
<body>
<a href="https://loui3.tistory.com/">IT를 좋아하는 초보자의 기록장 </a><br>
<a href="http://www.naver.com/"> 네이버</a><br>
</body>
</html>
글자모양 태그
- 글자모양 태그는 단독으로도 사용하고 제목,본문 글자 태그 내부에도 입력 가능 합니다.
- 하지만 글자모양 태그 내부에 제목,본문 글자 태그 입력 불가능 합니다.
---사용태그들---
<b> - 굵은 글자를 나타내고 싶을때 사용 합니다.
<i> - 기울어진 글자를 나타내고 싶을때 사용 합니다.
<small> - 작은글자를 나타내고 싶을때 사용 합니다.
<sub> - 아래첨자를 나타내고 싶을때 사용 합니다.
<sup> - 위첨자 나타내고 싶을때 사용 합니다.
<ins> - 밑줄글자 나타내고 싶을때 사용 합니다.
<del> - 취소선이 그어진 글자를 나타낼때 사용 합니다.
※ big 태그는 html5에서 없다고 합니다.
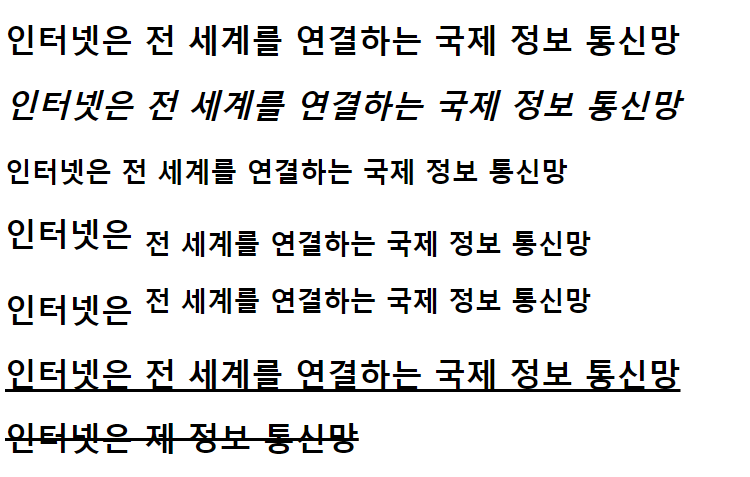
<!DOCTYPE html>
<html>
<head>
<title> loui3</title>
</head>
<body>
<h1><b>인터넷은 전 세계를 연결하는 국제 정보 통신망</b></h1>
<h1><i>인터넷은 전 세계를 연결하는 국제 정보 통신망</i></h1>
<h1><small>인터넷은 전 세계를 연결하는 국제 정보 통신망</small></h1>
<h1>인터넷은 <sub>전 세계를 연결하는 국제 정보 통신망</sub></h1>
<h1>인터넷은 <sup>전 세계를 연결하는 국제 정보 통신망</sup></h1>
<h1><ins>인터넷은 전 세계를 연결하는 국제 정보 통신망</ins></h1>
<h1><del>인터넷은 제 정보 통신망</del></h1>
</body>
</html>
목록 태그
- <ul> - 순서가 필요 없는 목록을 생성 합니다.
- <ol> - 순서가 필요 있는 목록을 생성 합니다.
- <li> - 목록에 들어가는 요소를 생성 합니다.
<!DOCTYPE html>
<html>
<head>
<title> luoi3</title>
</head>
<body>
<ul>
<b>인터넷</b>
<ol>
<li>이메일</li>
<li>웹</li>
<li>FTP</li>
</ol>
<b>인터넷2</b>
<ul>
<li>SSH</li>
<li>Telnet</li>
<li>www</li>
</ul>
</ul>
</body>
</html>
테이블 태그
- 표를 만들어 준 후 표안에 셀과 요소들을 추가한다고 생각하시면 될거 같습니다.
---사용태그들---
<table> - 표를 삽입 하고 싶을때 사용합니다.
+ 속성 border: 표의 테두리 두께를 지정 할수 있습니다.
<tr> - 표에 행을 넣고 싶을때 사용 합니다.
<th> - 표의 제목에 셀을 넣고 싶을때 사용 합니다.
<td> - 표의 일반 셀을 생성할때 사용 합니다.
+ 속성 colspan: 셀의 너비를 지정합니다.
+ 속성 rowspan: 셀의 높이 지정를 지정합니다.
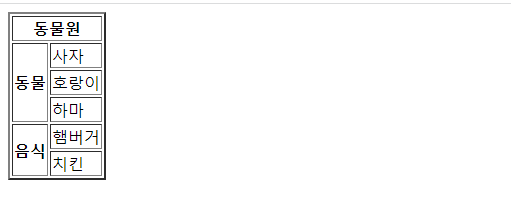
<!DOCTYPE html>
<html>
<head>
<title>loui3</title>
</head>
<body>
<table border="2">
<tr>
<th colspan="2">동물원</th>
</tr>
<tr>
<th rowspan="3">동물</th>
<td>사자</td>
</tr>
<tr><td>호랑이</td></tr>
<tr><td>하마</td></tr>
<tr>
<th rowspan="2">음식</th>
<td>햄버거</td>
</tr>
<tr><td>치킨</td></tr>
</table>
</body>
</html>
미디어 태그
- 오디오 이미지 비디오 같은 다양한 미디어 리소스들을 삽입해줍니다.
- 이를 이용하면 멀티미디어 컨텐츠를 표시하고 재생이 가능해집니다.
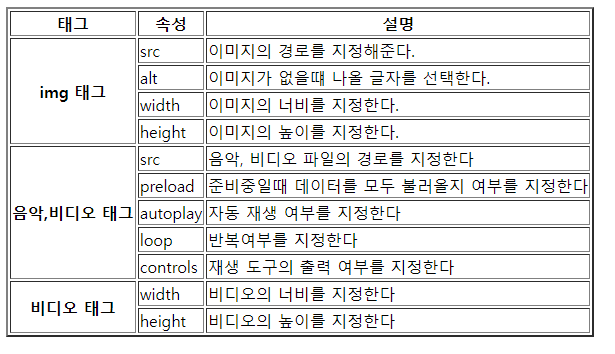
| 태그 | 속성 | 설명 |
| img 태그 | src | 이미지 경로를 지정 합니다. |
| alt | 이미지가 없을때 나올 글자를 선택 합니다. | |
| width | 이미지의 너비를 지정 합니다. | |
| height | 이미지의 높이를 지정 합니다. | |
| 음악, 비디오 태그 | src | 음악, 비디오 파일의 경로를 지정합니다. |
| preload | 준비중일때 데이터를모두 불러올지의 여부를 지정 합니다. | |
| autoplay | 자동 재생 여부를 지정합니다. | |
| loop | 반복 여부를 지정합니다. | |
| controls | 재생 도구의 출력 여부를 지정합니다. | |
| 비디오 태그 | width | 비디오 너비를 지정합니다. |
| height | 비디오 높이를 지정합니다. |
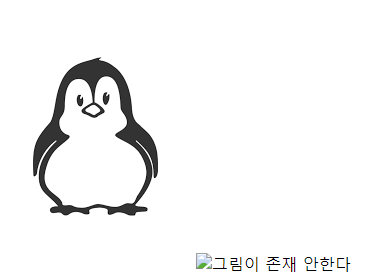
<!DOCTYPE html>
<html>
<head>
<title>loui3</title>
</head>
<body>
<img src="1111.png" alt="팽귄" witdh="300">
<img src="Nothing" alt="그림이 존재 안한다" withdg=300">
</body>
</html>

'WEB > HTML5' 카테고리의 다른 글
| [HTML5] 문서 구조화 (div와 span) 에 대해 알아보자 (0) | 2022.12.09 |
|---|---|
| [HTML5] 간단한 입력 양식을 만들어보자 (0) | 2022.12.08 |
| [HTML5] HTML에 제목 ,본문, 특수문자를 표기해보자. (0) | 2022.12.07 |
| [HTML5] HTML페이지에 기본 방법으로 작성 해보자 (0) | 2022.12.06 |
| [HTML5] 기본용어와 구조에 대해서 알아보자 (0) | 2022.12.06 |



