공부할 내용 (487~522쪽)
1. form 조작하기
- form 태그 선택하기
HTML 폼 요소의 시작은 항상 form 태그이다.
-form 속성 사용하기
document 객체의 forms 속성은 모든 form 태그의 노드 정보를 HTMLCollection 객체에 담아 반환한다.
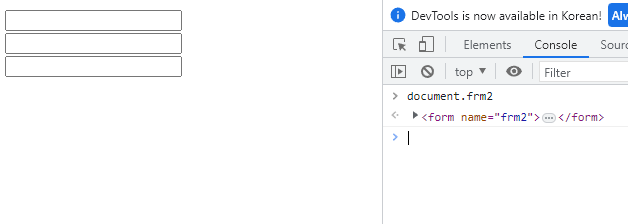
-name 속성 사용하기
form 태그에 name 속성을 사용하면 form 속성보다 직관적으로 form 요소 노드를 선택할수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form name="frm1">
<input type="text">
</form>
<form name="frm2">
<input type="text">
</form>
<form name="frm3">
<input type="text">
</form>
</body>
</html>
-폼 요소 생각하기
폼요소에는 선택할때는 elements 속성이나 name 속성을 사용한다.
-폼 요소 입력값 다루기
폼 요소는 사용자에게 값을 입력받아 이를 서버에 전달한다.
전달받은 값을 서버에 전달하기까지 폼 요소에 입력된 값이 유효한지 검증할수 있어야 한다.
2. 이벤트 다루기
이벤트는 웹 브라우저와 사용자 사이에 상호작용이 발생하는 특정 시점을 의미한다.
간단한 예시들)
onclick - 마우스를 클릭하면 발생한다.
ondbclick - 마우스로 빠르게 두번 클릭하면 발생한다.
onwheel - 마우스 휠을 움직이면 발생한다.
onkeyup - 키보드 버튼을 눌렀다가 뗀순간 발생한다.
onkeydown - 키보드 버튼을 누른 순간 발생한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form>
<input type="text" onfocus="focusEvent()" onblur="blurEvent()">
</form>
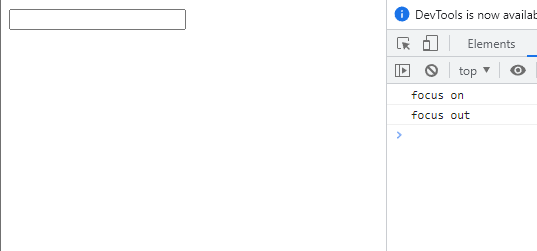
<script>
function focusEvent(){
console.log("focus on");
}
function blurEvent(){
console.log("focus out");
}
</script>
</body>
</html>
3. 이벤트 객체 와 this
이벤트 객체는 이벤트 타입에 따라 발생하는 이벤트의 각종 정보가 들어 있는 객체 집합이다.
-이벤트 객체 사용하기
예시)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button>클릭</button>
<script>
const btnEl = document.querySelector("button");
btnEl.addEventListener("click", function () {
console.log("hi")
})
</script>
</body>
</html>
-이벤트 취소하기
preventDefault() 메서드를 사용하면 태그에 기본으로 연결된 이벤트를 취소할수 있다.
-this 키워드 사용하기
이벤트 함수 내부에서 this 키워드를 사용하면 이벤트가 발생한 요소 노드를 바로 가리킬 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>1번</p>
<p>2번</p>
<script>
const pEls = document.querySelectorAll("p")
pEls.forEach((el)=>{
el.addEventListener("click", function(){
console.log(this);
});
})
</script>
</body>
</html>
'학습단 > HTML+CSS+Javascript 학습단' 카테고리의 다른 글
| 길벗 HTML 자율 학습단 마무리 후기 (0) | 2023.04.01 |
|---|---|
| 12-2장 문서 객체 모델과 이벤트 다루기 (0) | 2023.03.28 |
| 12장 문서 객체 모델과 이벤트 다루기 (0) | 2023.03.27 |
| 11장 자바스크립트 객체 다루기 (0) | 2023.03.24 |
| 10-2장 자바스크립트 함수 다루기 (0) | 2023.03.22 |



