공부할 내용 (142~169쪽)
1. 기본 선택자 사용하기
-전체선택자
전체 선택자는 HTML에서 사용할 수 는 모든 요소를 한번에 선택자로 지정하는 방법이다.
*{ }
-태그 선택자
html 태그명으로 선택자를 지정하는 방법이다.
tagname{ }
-id 선택자
id 속성값을 이용해 선택자를 지정하는 방법이다.
#id 속성값{ }
-클래스 선택자
class속성값을 이용해 선택자를 지정하는 방법이다.
.class속성값{ }
-기본 속성 선택자
HTML 태그에서 사용할 수 있는 속성과 값을 사용해 선택자를 지정하는방법이다.
[속성]{/*css 코드*/}
-문자열 속성 선택자
태그가 가진 속성값이 특정한 문자열과 일치하는 요소를 선택자로 지정하는 방법이다.
2. 조합 선택자 사용하기
-그룹선택자
여러 선택자를 하나로 그룹 지을때 사용한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p, h1 {
color:red;
}
</style>
</head>
<body>
<h1>haha</h1>
<p>hi everyone</p>
</body>
</html>
-자식 선택자
자식선택자는 부모 요소의 하위에 있는 자식 요소에 스타일을 적용할 사용한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 > p {
color: red;
}
</style>
</head>
<body>
<h1>haha
<p>hi everyone</p>
</h1>
</body>
</html>
-하위 선택자
하위선택자는 선택자의 범위를 특정하여 부모요소의 하위요소로 한정하는 방법이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div p {
color: red;
}
</style>
</head>
<body>
<div>
<p>과일</p>
<ul>
<li>
<p>사과</p>
</li>
<li>
<p>배</p>
</li>
</ul>
</div>
</body>
</html>
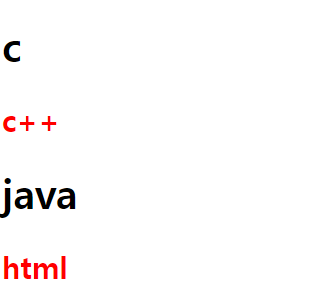
-일반형제 선택자
일반형제 선택자는 이전 선택자 뒤에 오는 형제 관계 요소를 모두 선택자로 지정하는것이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 ~ h2 {
color: red;
}
</style>
</head>
<body>
<h1>c</h1>
<h2>c++</h1>
<h1>java</h1>
<h2>html</h1>
</body>
</html>
3.가상요소 선택자 사용하기
가상요소 선택자는 마치 존재하는 것처럼 취급해 선택하는 선택자 지정방법을 말한다. (사용방법 ::before ::after)
예시)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p::before{
content: 'hihhihhhi'
}
p::after{
content: 'byebye'
}
</style>
</head>
<body>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Nihil dolorum animi maxime quo quos earum</p>
</body>
</html>
-링크 가상 클래스 선택자
:link 한번도 방문하지 않은 링크일때 선택한다
:visited 한번이라도 방문한적이 있는 링크일때를 선택한다.
- 동적 가상 클래스 선택자
:hover 요소에 마우스를 올리면 해당 태그가 선택자로 지정된다.
:active 요소를 마우스로 클릭하고 있는 동안 해당태그가 선택자로 지정된다.
-입력 요소 가상 클래스 선택자
:focus 입력 요소에 커서가 활성화 되면 스타일을 적용한다.
:checked 체크박스가 표시되어 있으면 스타일을 적용한다.
:disabled 상호작용 요소가 비활성화 되어 있으면 스타일을 적용한다.
:enabled 상호작용 요소가 활성화 되어 있으면 스타일을 적용한다.
-구조적 가상 클래스 선택자
:first-child 첫번째 자식 태그
:last-child 첫번째 자식태그와 마지막 자식 태그
:nth-child n번쨰 자식 태그
:nth-last-child 끝에서 n번째 인 자식 태그
:nth-of-type(n) n번째 특정 자식 태그
:nth-last-of-type(n) 끝에서 n번째 특정 자식 태그
:first-of-type 부모의 첫번째 특정 자식 태그
:last-of-type 부모의 마지막 특정 자식 태그
예시)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
li:nth-child(2n) {color: aqua;} /*짝수*/
li:nth-child(2n+1) {color: blanchedalmond;} /*홀수*/
</style>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
</ul>
</body>
</html>
'학습단 > HTML+CSS+Javascript 학습단' 카테고리의 다른 글
| 5-2장 css 필수 속성 다루기 (0) | 2023.03.13 |
|---|---|
| 5장 css 필수 속성 다루기 (0) | 2023.03.11 |
| 3-2장 실무에서 자주 사용하는 HTML 필수 태그 다루기 (0) | 2023.03.09 |
| 3장 실무에서 자주 사용하는 HTML 필수 태그 다루기 (2) | 2023.03.08 |
| 2장 HTML 문서 작성을 위한 기본 내용 살펴보기 (0) | 2023.03.07 |



